GraphQL API
The GraphQL API provides communication with the SmartFaces using a query language. Use the GraphQL API and get exactly what you need, nothing more and nothing less. This approach is in contrast to traditional REST APIs, where the server determines the structure and content of the response.
We support two ways to use the GraphQL:
GraphQL Queries
A GraphQL query is a request-response mechanism where requests are made by a client to a GraphQL server for specific data.
GraphQL queries are used for data retrieval from the SmartFace and are mostly used programatically within integrations or applications.
Sample of a GraphQL query:
query {
matchResults {
items {
createdAt
watchlistMemberFullName
watchlistMemberDisplayName
watchlistFullName
watchlistDisplayName
score
}
}
}
The SmartFace’s GraphQL API has a limit of 1000 items per response. We would suggest pagination per 1000 items.
GraphQL Subscriptions
A GraphQL Subscription is a real-time mechanism that allows clients to receive updates from the SmartFace whenever specific events occur. Unlike standard queries and mutations, which follow a request-response pattern, subscriptions maintain a persistent connection so the SmartFace server can push updates to subscribed clients as soon as relevant data changes.
Subscriptions are defined similarly to queries but use the subscription keyword. When a client subscribes, the server keeps the connection open and streams new data whenever a matching event occurs. Here’s a simple example of a GraphQL subscription for receiving live messages:
subscription {
matchResult {
watchlistFullName
watchlistMemberFullName
streamId
spoofCheck {
performed
passed
distantLivenessSpoofCheck {
performed
passed
score
}
}
cropImage
}
}
Both of the options are accesible per default at your installation’s port 8097 under graphql endpoint. An example URL would be http://localhost:8097/graphql. We ship SmartFace with built-in user interface for GraphQL queries testing.
How to work with the GraphQL API
GraphQL can be accessed in several ways depending on the development and testing needs.
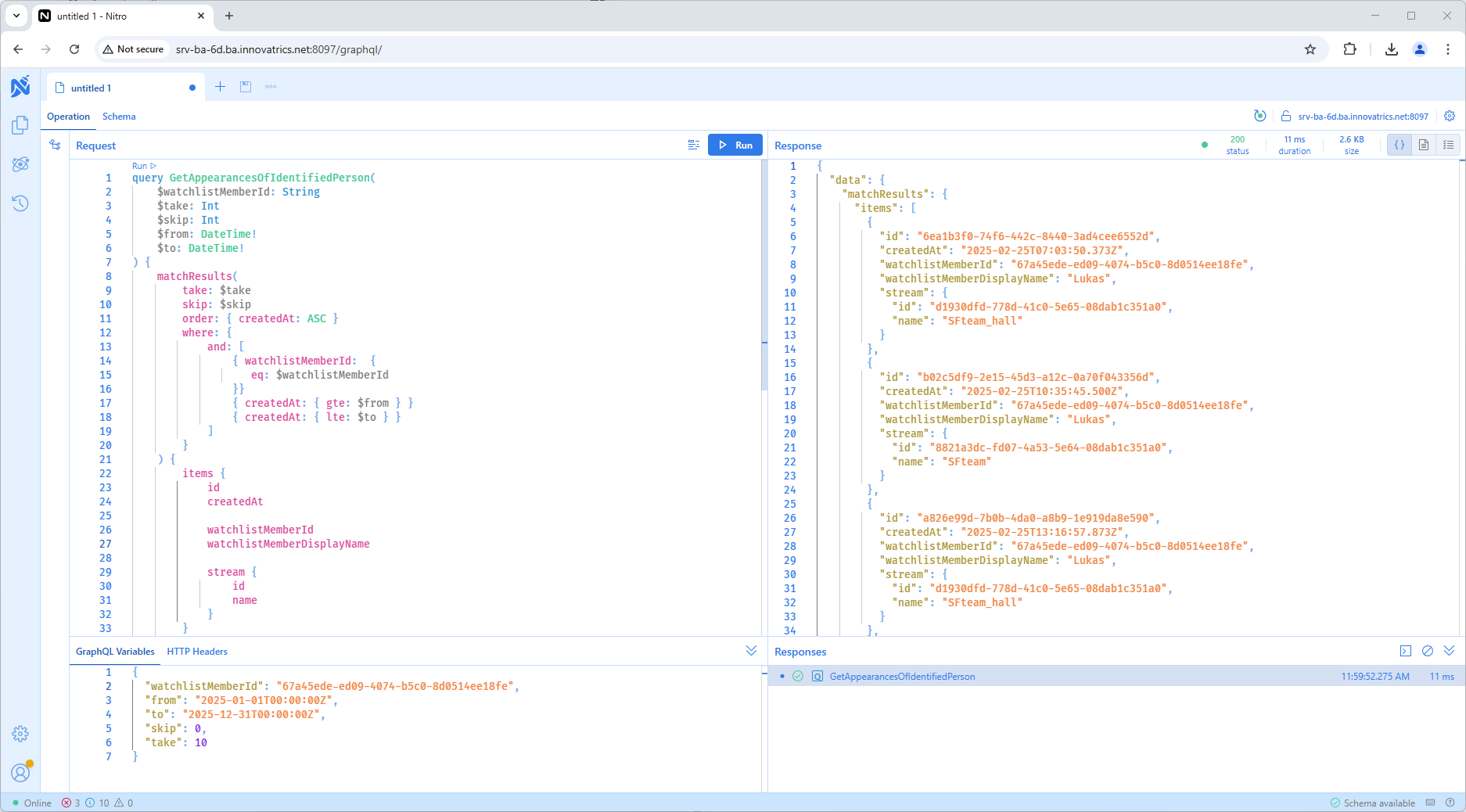
Built-in GraphQL user interface
For quick ad-hoc queries and debugging, you can use the built-in GraphQL user interface available at port 8097 under the path /graphql/.
This interface allows you to write and execute queries directly in the browser, explore the schema, and inspect API responses interactively.
It’s useful for quickly understanding how different queries work without needing additional tools.

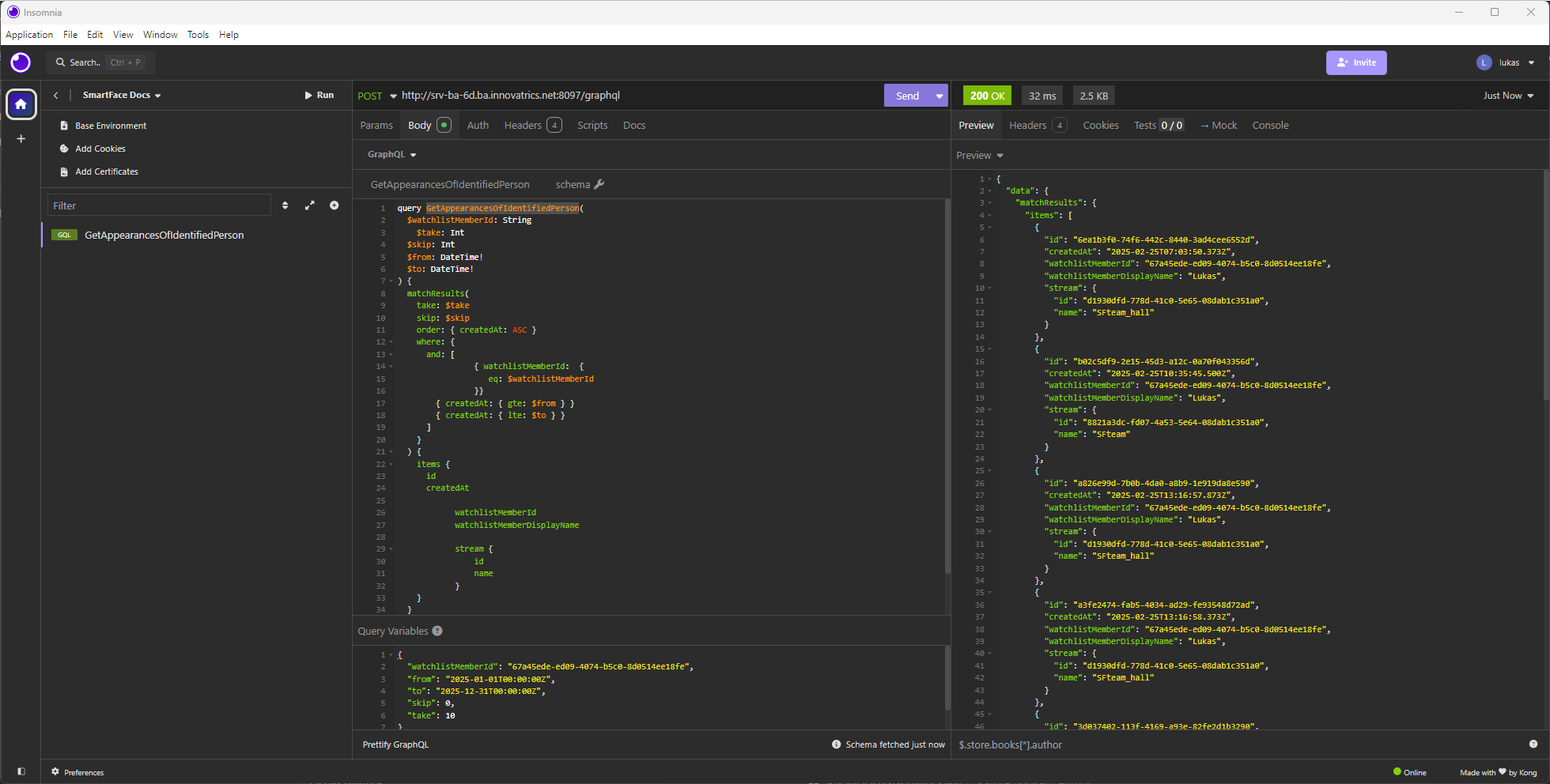
Full featured clients (Postman, Insomnia)
For more advanced testing and development, tools like Postman or Insomnia provide a more robust environment. These clients allow you to save requests, manage authentication, and automate testing workflows.

Programmatic access
Finally, GraphQL can be integrated programmatically within your application, enabling dynamic data retrieval via HTTP requests or specialized client libraries. Below, you’ll find sample code demonstrating how to execute GraphQL queries in different programming languages.
Samples
We have prepared sample code to help you get started with the GraphQL API:
Query Examples
- Get faces with matches within a time range
- Retrieve appearances of an identified person (useful for attendance systems)
- Get faces linked with pedestrians, including bounding box data
- Search for pedestrians with specific attributes (e.g., wearing long sleeves)
- Build complex pedestrian queries with multiple attribute filters
- Search through face history using an image
Subscription Examples
- Get real-time notifications when restricted persons are detected
- Subscribe to all face detections with match information
- Get notifications for faces matching specific age criteria
For detailed examples and implementation details, see our GraphQL Queries and GraphQL Subscriptions samples.