Face Auto Capture
Face Auto Capture functionality is provided by client components of IDV Toolkit to capture an image of face suitable for remote identity verification without having to manually trigger the photo capture. Image is captured automatically when all quality requirements have been satisfied.
Face Auto Capture is provided by the following components of mobile libraries of IDV Toolkit. These are libraries with full functionality of face biometrics:
These are libraries with small footprint (~1 MB) with Auto Capture as the only functionality:
For web development, there is the Face Auto Capture web component:

Quality of Captured Image
Image quality is an important aspect in face recognition, comparison and liveness check. The components try to acquire an image of the highest possible quality. But being too demanding on image quality during the face capture can also impact user experience. Therefore, the component requires only sufficient quality inputs for the specific use case. For example, login should be quick and require only basic adjustments, as opposed to image capture for passport portrait where correct lighting and background uniformity are required. Quality can be controlled by various quality validators.
Tutorial for the User
Some user’s effort in taking the picture is needed in order to achieve the best quality. The capture component provides feedback to the user, but there are user mistakes, which the capture component cannot detect. It is recommended to show a walkthrough with instructions or tips how to avoid these mistakes. Following tips are provided in a GitHub repository as vector animations.
 | Clean the camera’s lens by wiping it |
 | Keep your phone vertical and at eye level when taking a photo of your face |
 | Turn so that you are facing the source of the light, not having the light source behind you |
Quality Providers
There are three pre-defined quality providers in DOT Face mobile libraries, starting with the easiest to capture.
- Face comparison quality provider
- Passive liveness quality provider
- ICAO quality provider
The web Face Auto Capture component and mobile Face Lite Auto Capture Component do not support the ICAO quality provider.
Face comparison quality provider
Face comparison quality provider (formerly “matching quality provider”) captures a face that is suitable for face comparison. This ensures that a face is at the center of the image and this quality provider gives minimal constraints for the user.
Passive liveness quality provider
Passive liveness quality provider ensures that the captured face has enough quality to fulfil passive liveness conditions and passive liveness can be evaluated. When this quality provider is applied, captured face is suitable for all steps of identity verification.
ICAO quality provider
ICAO quality provider captures a face that is similar to a passport-like photograph. In general, it is very difficult to produce passport-like photographs in uncontrolled environments. This quality provider is configured to produce highest quality images with acceptable constraints for the user. It is advised to show best the practices to the user before the capture, for example to be in a well-lit room, stand in front of plain background, avoid side light, etc. User cooperation is necessary to produce such a photo.
Passive liveness quality provider is recommended to cover most use cases, as many of them require verification with passive liveness evaluation without the need for passport-like quality photographs.
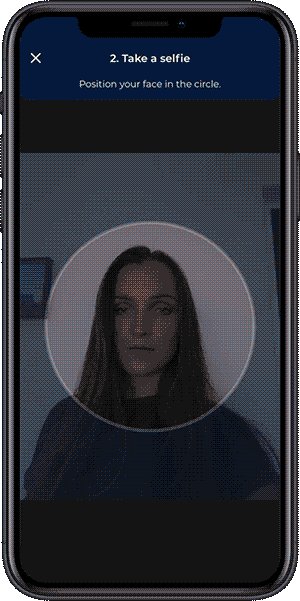
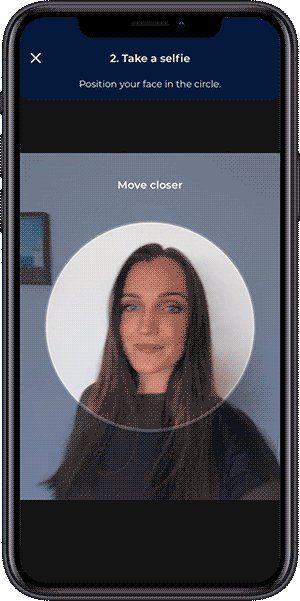
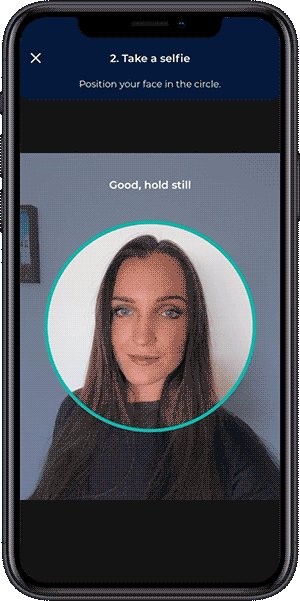
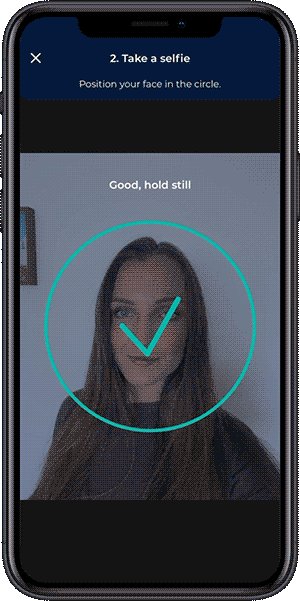
Face capture process
The face capture process is structured into steps that a user must fulfil to capture an image with sufficient quality. Each quality provider contains attributes that should be checked. The user is instructed to comply with the requirements, and a text message is displayed until the requirements are satisfied. When all requirements are satisfied, the process enters the “stay still” phase, during which candidate photos are collected and compared; and the photo with the highest quality that meets all criteria is selected.
UI recommendations
It is recommended to place the capture component in the center of the screen, covering maximum of the screen area. The video in the capture component has aspect ratio 3:4 for mobile libraries and 9:16 for web components. The “FIT” mode should be used as it is not recommended to crop the video, as this would result in an image of lower resolution.